| Uso di Blend (un esempi pratico ) |
Per chi volesse personalizzare l'aspetto grafico delle proprie applicazioni ( Form 32, 64b) con visual studio 2019 c'è Blend.
Ad esempio nella applicazione successiva, una semplice calcolatrice di numeri interi è presentata ( non nel migliore dei casi )
con un Layout differente da quello standard. Si puo' lavorare in contemporanea con VS NET e Blend. Ogni volta che si migrerà
dall'uno all altro si dovrà effettuare Upload della nuova versione del software che state costruendo. L' esempio opensource, che ho
realizzato, ha utilizzato blend e visual studio 2012 ( vb ) [ si puo' benissimo utilizzare 2019 ].
For those wishing to customize the graphic appearance of their applications (Form 32, 64b) with visual studio 2019 there is Blend.
For example in the next application, a simple integer calculator is presented (not in the best case)
with a Layout different from the standard one. It can work simultaneously with VS NET and Blend. Each time it will migrate
from one to the other you will have to Upload the new version of the software you are building. The opensource example, which I have
realized, he used blend and visual studio 2012 (vb) [you can very well use 2019].
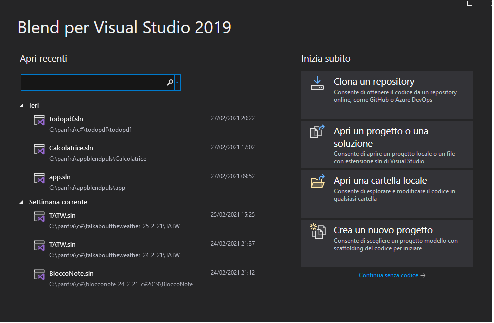
All' apertura blend si presenta cosi: ![]() Esempio open source./Open source example
Esempio open source./Open source example
At the opening the blend looks like this:

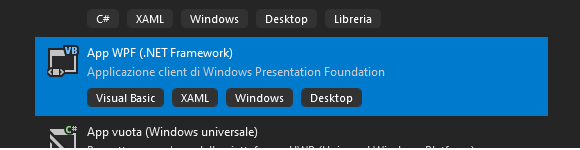
Si crea un progetto ( e soluzione ) come si farebbe in qualsiasi altro software
ed in particolre io ho scelto vb net Applicazione Form...
You create a project (and solution) like you would in any other software
and in particular I have chosen vb net Application Form ...

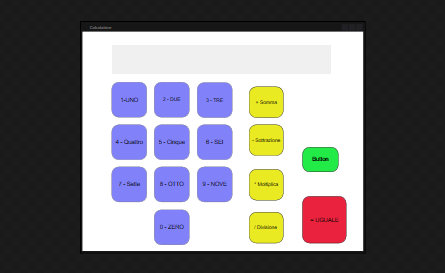
Questo è l'esempio che si otterrà alla fine.This is the example you will get in the end.

Molto semplice e lineare ( troverete nel web altri esempi sulla personalizzazione dei controlli.
Infatti qui si tratta di una label e di svariati pulsanti...
Come si fà, un pulsante? Bisogna prendere una figura geometrica come un rettangolo...
Very simple and straightforward (you will find other examples on the web about customizing controls.
In fact, here it is a label and several buttons ...
How do you do a button? You have to take a geometric figure like a rectangle ...

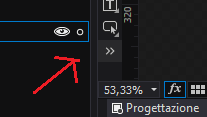
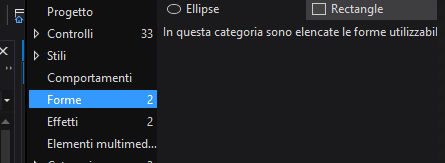
Agendo su quelle doppie freccie ( a dinistra a metà pagina ) si aprirà un menù con la voce forme
e voi dovrete cliccare su rettangle...
By acting on those double arrows (on the left in the middle of the page) a menu will open with the item shapes
and you will have to click on rectangle ...

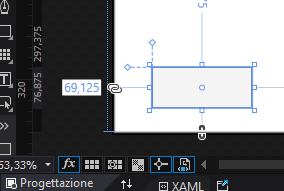
Vi posizionerete quindi sullo stage ( Form ) e disegnerete il rettangolo. / You will then position yourself on the stage (Form) and draw the rectangle

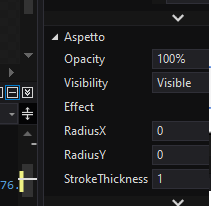
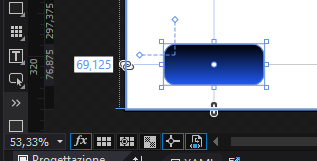
a questo punto per ottenere qualcosa di più complesso si arrotonderanno gli angoli
del rettangolo. Si andrà alla voce radius sulla finestra delle proprietà in basso a sinistra (
per arrivarci bisogna far scorrere in basso la finestra delle proprietà.
at this point, to obtain something more complex, the corners will be rounded
of the rectangle. You will go to the radius entry on the properties window at the bottom left (
to get there you have to scroll down the properties window.

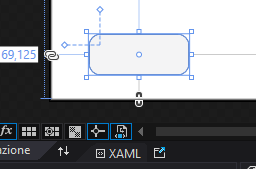
A radius si metteranno sia per X che per Y il valore 20...ecco cosa succederà./ A radius will get the value 20 for both X and Y ... that's what will happen.

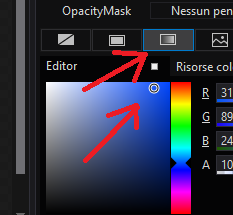
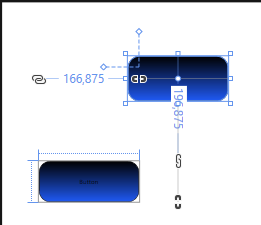
il pulsante si arrotonderà, ma non è finito qui... Si dovrà dare un colore ( es. sfumato) al nostro
rettangolo, quindi... sul pannello proprietà quasi in cima si cliccherà sulla palette dei colori a blue (
esempio ) e sul pulsate "sfumato" .....
the button will be rounded, but it is not finished here ... You will have to give a color (eg gradient) to ours
rectangle, then ... on the properties panel almost at the top you will click on the color palette to blue (
example) and on the "shaded" button .....

ecco il nostro pulsante :/here is our button:

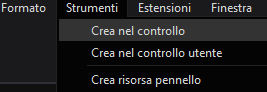
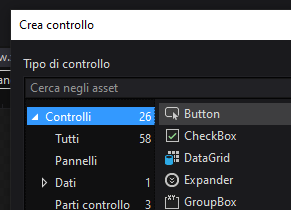
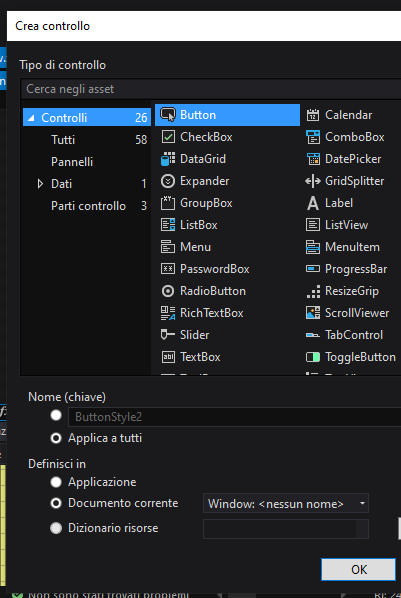
a questo punto si dovrà trasformarlo in un pulsante ( semplice e piatto ).
Si andrà sul menu voce strumenti e crea nel controllo..Button e OK...
at this point you will have to turn it into a button (simple and flat).
You will go to the Tools item menu and create in the control..Button and OK ...


NB: cliccando sulla voce Applica a tutti.. i pulsanti successivi saranno come il primo..
NB: by clicking on Apply to all .. the following buttons will be like the first ..


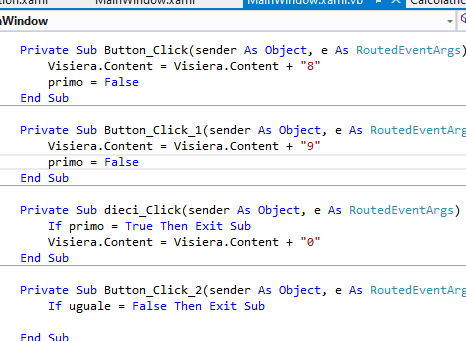
Per applicare tutte le altre proprità ai pulsanti io ho usato Visual Studio 2012..
Come vedrete il codice che descrive la finestra è in XAML, metre il codice del programma è in vb net.
To apply all the other properties to the buttons I used Visual Studio 2012 ..
As you will see the code describing the window is in XAML, while the program code is in vb net.

Buon lavoro...Good job...